こんにちは!デザイナー・イラストレーターのミツキ(@mitsuki.ram)です。
デザイナーとしての仕事をしている時、ストックイラスト無しでは仕事が出来ないくらい、日々イラストレーター様には助けられています!
その際、「EPS」データのあるイラストを優先的にダウンロードすることが多いです。それは何故なのか、デザイナー視点とイラストレーター視点の両方から解説していきたいと思います。
・ベクターとラスターの違いの理解が深まります
・ベクターデータの作り方が分かります
・デザイナーさんからの受注に繋がる(かも)
ベクター画像とラスター画像の違いは?
ベクター画像とラスター画像の違いを見てみましょう。


まずはラスター画像から見てみましょう!
Photoshopのブラシを使用して描いたイラストなのですが、右のように拡大すると、境界部分がどんどんぼやけていきます。
ラスター画像はピクセルの集まりで画像を表現するため、拡大・縮小、変形には不向きな画像形式になります。
描いた後でリサイズすると画質が劣化してしまうため、あらかじめ仕上がりのサイズを確認しておく必要があります。そこを確認しておかないと、描き直しなんてこともあるのでご注意を😂


お次はベクター画像を見てみましょう!
Illustratorを使用したイラストです。
ベクター画像は、図形情報の集まりとして画像を表現するため、どこまで拡大しても、画像が劣化することがありません。
またカラーリングやテクスチャなどの表現を変更しやすいため、デザイナーにとっても使用しやすいデータといえます。
アナログイラストから清書作業
手書きイラストからベクターイラストを作成する手順を説明していきます!

アナログでイラストのラフを書いて、iPhoneで写真を撮ってパソコンに取り込みます。
Photoshopで色調補正などの機能を使用して影を飛ばし、線画がクリアに見えるよう調整していきます。

Photoshopのブラシで清書していきます。(調整していく中で、雰囲気が変わりました😂)
使用するブラシは「ハード円ブラシ」、カラーは「K100」を設定します。
もちろん、タッチの生きたブラシを選んでもOKですが、Illustratorで読み込んだ際に、想像していたタッチと違ったため、ハード円ブラシを使用したシンプルなタッチに落ち着いています。
*Photoshop以外のソフトでも出来るようですが未検証です。
カラーリングして清書完了!

Illustratorでベクターデータにする
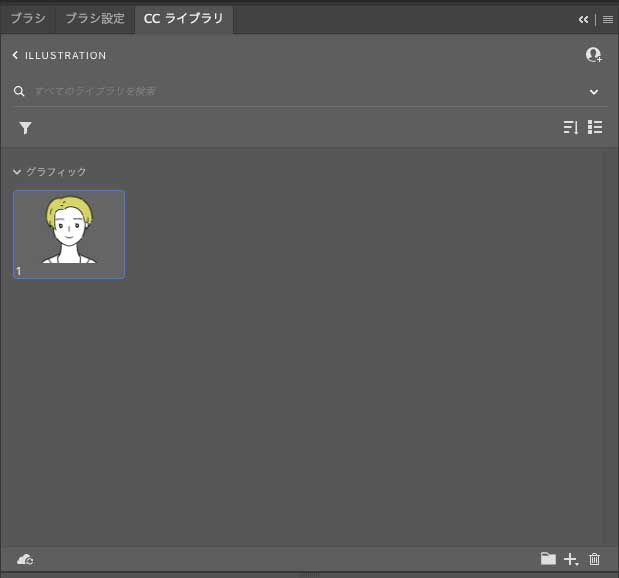
Photoshopで描いたイラストをライブラリパネルに保存します。

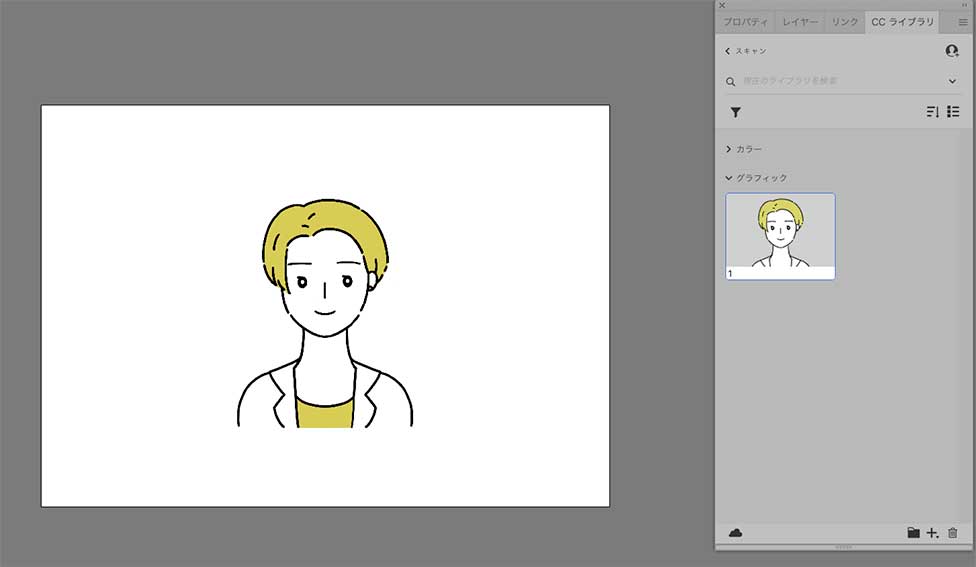
Illustratorを開くと、ライブラリパネルに保存したイラストが共有されているので開きます。

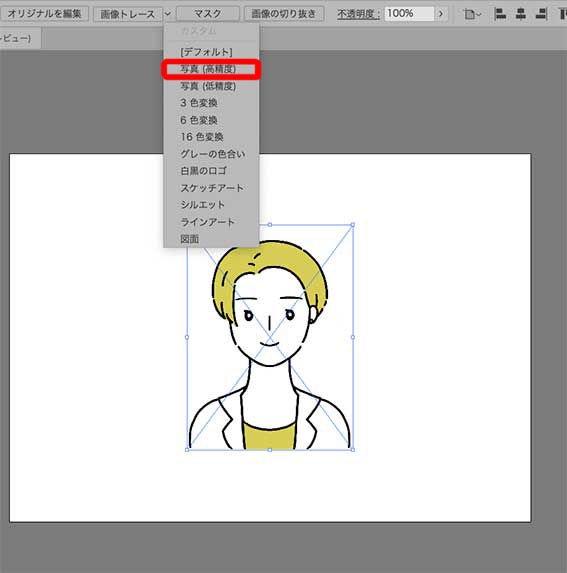
イラストを選択し、コントロールパネルの「画像トレース」機能をを選択。
画像をベクター化するのに「高画質」を選択し、「拡張」を押すことでベクター化が完了します。
※イラストのタイプによっては中画質、白黒ロゴでも良いです。

※線が閉じていないイラストの場合、面が繋がってしまうため、別途作業が必要になります!
まとめ
ラスター画像とベクター画像の違い、手書きイラストからベクター画像の作り方について解説しました!
今回紹介したイラストは、ACイラストで無料配布中です!ぜひデザインや資料、ブログなどにお使いください☺️




コメント